Hola amigos y amigas programadores les traigo un nuevo tutorial de como subir una imagen desde android a una base de datos en mysql.
A pedido de un subscriptor de youtube vamos hacerlo, algo rápido porque ando de vacaciones, si no les queda muy claro solo me escriben:

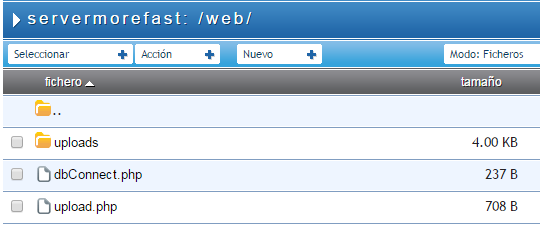
PASO: 1 Crear nuestra Web Services
Bien para este tuto haremos nuestra ws en la nube 🙂 utilizare el hosting gratuito webcindario:
y debemos crear nuestra base de datos con tres campos, como se muestra en la siguiente imagen
CREATE TABLE IF NOT EXISTS `frutas` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`foto` varchar(400) NOT NULL,
`nombre` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
)
<?php
$servername = "mysql.webcindario.com";
$username = "usuario del hosting";
$password = "pass del usuario";
// Create connection
$con = mysqli_connect($servername, $username, $password);
$bd_seleccionada = mysqli_select_db($con,"nombre de base de datos");
// Check connection
if (mysqli_connect_errno()) {
die("Conexion Fallida: " . mysqli_connect_error());
}
<?php
if($_SERVER['REQUEST_METHOD']=='POST'){
$imagen= $_POST['foto'];
$nombre = $_POST['nombre'];
require_once('dbConnect.php');
$sql ="SELECT id FROM frutas ORDER BY id ASC";
$res = mysqli_query($con,$sql);
$id = 0;
while($row = mysqli_fetch_array($res)){
$id = $row['id'];
}
$path = "uploads/$id.png";
$actualpath = "https://servermorefast.webcindario.com/ImagenConNombre/$path";
$sql = "INSERT INTO frutas (foto,nombre) VALUES ('$actualpath','$nombre')";
if(mysqli_query($con,$sql)){
file_put_contents($path,base64_decode($imagen));
echo "Subio imagen Correctamente";
}
mysqli_close($con);
}else{
echo "Error";
}
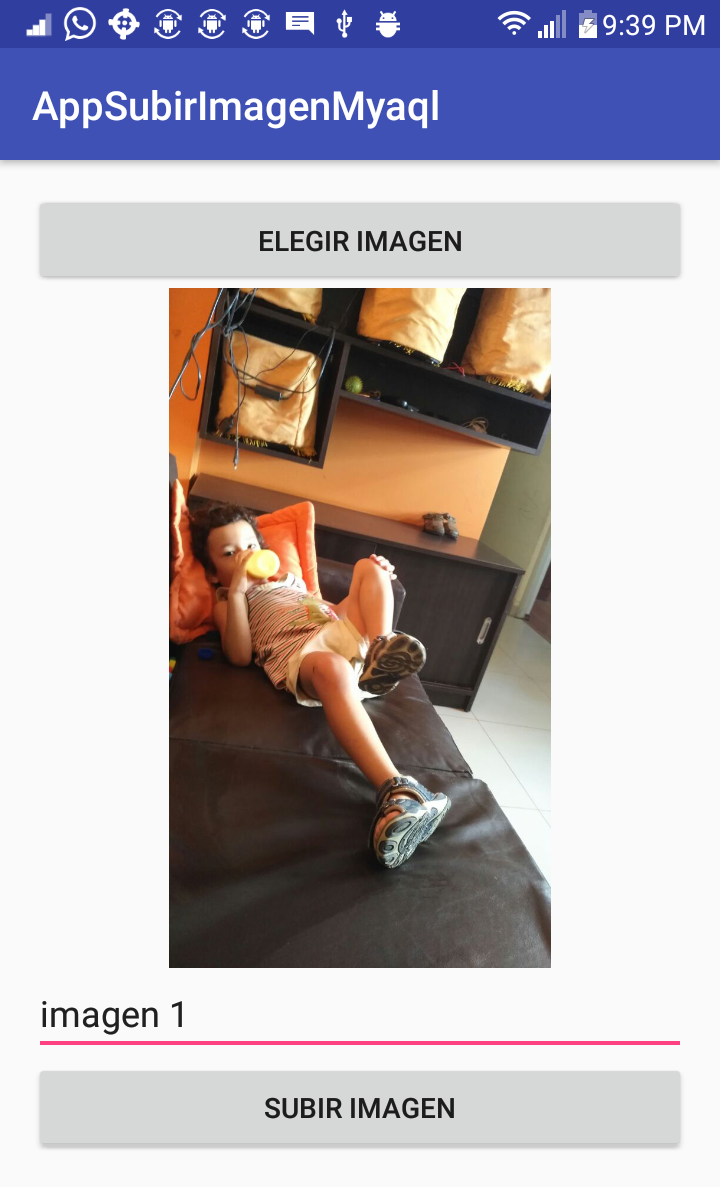
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Elegir imagen"
android:id="@+id/btnBuscar" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/imageView" />
<EditText
android:id="@+id/editText"
android:hint="Ingresa un Nombre"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Subir Imagen"
android:id="@+id/btnSubir" />
</LinearLayout>
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btnBuscar;
private Button btnSubir;
private ImageView imageView;
private EditText editTextName;
private Bitmap bitmap;
private int PICK_IMAGE_REQUEST = 1;
private String UPLOAD_URL ="https://serverandrofast.webcindario.com/upload.php";
private String KEY_IMAGEN = "foto";
private String KEY_NOMBRE = "nombre";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnBuscar = (Button) findViewById(R.id.btnBuscar);
btnSubir = (Button) findViewById(R.id.btnSubir);
editTextName = (EditText) findViewById(R.id.editText);
imageView = (ImageView) findViewById(R.id.imageView);
btnBuscar.setOnClickListener(this);
btnSubir.setOnClickListener(this);
}
public String getStringImagen(Bitmap bmp){
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bmp.compress(Bitmap.CompressFormat.JPEG, 100, baos);
byte[] imageBytes = baos.toByteArray();
String encodedImage = Base64.encodeToString(imageBytes, Base64.DEFAULT);
return encodedImage;
}
private void uploadImage(){
//Mostrar el diálogo de progreso
final ProgressDialog loading = ProgressDialog.show(this,"Subiendo...","Espere por favor...",false,false);
StringRequest stringRequest = new StringRequest(Request.Method.POST, UPLOAD_URL,
new Response.Listener<String>() {
@Override
public void onResponse(String s) {
//Descartar el diálogo de progreso
loading.dismiss();
//Mostrando el mensaje de la respuesta
Toast.makeText(MainActivity.this, s , Toast.LENGTH_LONG).show();
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
//Descartar el diálogo de progreso
loading.dismiss();
//Showing toast
Toast.makeText(MainActivity.this, volleyError.getMessage().toString(), Toast.LENGTH_LONG).show();
}
}){
@Override
protected Map<String, String> getParams() throws AuthFailureError {
//Convertir bits a cadena
String imagen = getStringImagen(bitmap);
//Obtener el nombre de la imagen
String nombre = editTextName.getText().toString().trim();
//Creación de parámetros
Map<String,String> params = new Hashtable<String, String>();
//Agregando de parámetros
params.put(KEY_IMAGEN, imagen);
params.put(KEY_NOMBRE, nombre);
//Parámetros de retorno
return params;
}
};
//Creación de una cola de solicitudes
RequestQueue requestQueue = Volley.newRequestQueue(this);
//Agregar solicitud a la cola
requestQueue.add(stringRequest);
}
private void showFileChooser() {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Imagen"), PICK_IMAGE_REQUEST);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == PICK_IMAGE_REQUEST && resultCode == RESULT_OK && data != null && data.getData() != null) {
Uri filePath = data.getData();
try {
//Cómo obtener el mapa de bits de la Galería
bitmap = MediaStore.Images.Media.getBitmap(getContentResolver(), filePath);
//Configuración del mapa de bits en ImageView
imageView.setImageBitmap(bitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
}
@Override
public void onClick(View v) {
if(v == btnBuscar){
showFileChooser();
}
if(v == btnSubir){
uploadImage();
}
}
}
implementation 'com.mcxiaoke.volley:library-aar:1.0.0'
dependencies {
implementation 'androidx.core:core-ktx:1.6.0'
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.1'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
implementation 'com.mcxiaoke.volley:library-aar:1.0.0'
}
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.whitelion.appsubirimagenmysqlvolley">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppSubirImagenMysqlVolley">
<uses-library android:name="org.apache.http.legacy" android:required="false"/>
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Igual si piensas que hablo escribo en chino te dejo el ejercicio:
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!






Excelente, funciona muy bien, me fue de gran ayuda muchas gracias amigo..
Que bueno que le sirvió.
Excelente muy bueno!!!
Que bueno que le sirvió, saludos.
Excelente trabajo, no quiero dejar el Tutorial sin agradecerlo. Saludos
Que bueno que le sirvió, saludos.
de que tamaña maximo se pueden subir las imagenes?
Porque no te da la opción de abrir la cámara ? Lo demás de 10 GRACIAS
Buenas, puede explicar mejor lo que desea?
Solo permite subir imágenes de la galería, me gustaría si es posible que me de la opción de elegir si tomar una foto con la cámara o elegir una imagen de la galería
GRACIAS
Aquí hay un ejemplo https://www.androfast.com/2017/08/como-utilizar-la-camara-del-celular-en.html
gracias por el tutorial…muy muy bueno, la aplicación me funciona bien , pero no he podido ver el error en mi servidor en cpanel…gracias
cual es el error?
Muchas
gracias…pero revisando y revisando lo encontre pero nuevamente gracias muy bueno
Hola..muy buen tutorial..me sirvió mucho..Quisiera saber si es limitado el tamaño de las imagenes y ocasiona bloqueos en la aplicacion ?..ah y otra cosa, por que en ocasiones al darle subir..queda repetida en el servidor y en la base de datos ?es decir, se carga dos veces con solo darle una vez a subir
Hola, me paso lo mismo amigo. Pudiste resolver tu error?, te agradecería mucho tu ayuda.
que tal, generé mi proyecto identico y probé el de descarga de igual manera, al correr el proyecto en mi celular para probar, me muestra exactamente el codigo que tengo en upload.php en la linea Toast.makeText(MainActivity.this, s , Toast.LENGTH_LONG).show();sabran a que se deba? estoy probando en un MOTO G5
Este comentario ha sido eliminado por el autor.
es un error del server php
hola, oye cuando cuando dice subiendo imagen despues de unos segundos cierra la aplicacion que problema podria se?
Este comentario ha sido eliminado por el autor.
tienes los php?
excelente
mil gracias eres el mejor amigo
¿Cómo haría para subir más de una imagen en un envío?
Gracias
Siga esta guía: https://www.androfast.com/2017/12/como-subir-multiples-imagenes-una-base.html
Que bueno que le sirvió, saludos
Gracias por el aporte estube revisando pero no me funciona si guarda los valores en la base de datos pero la imagen no aparece en la carpeta especificada
Eran los permisos de mi servidor ya que trabajo en Linux gracias
Suele pasar amigo, saludos.
Disculpa, seguí tu tutorial, uso el host 000webhost pero cuando doy subir imagen se detiene la aplicación, soy nuevo en esto y no sé que pueda estar pasando :c
Hola Hugo es muy poca la información que das te sugiero que pidas ayuda dándonos mas detalles a nuestro correo [email protected]
Hola, muy buen trabajo amigo, justo quería algo como esto, me has salvado la vida.
Habría la opción de activar para seleccionar varias imágenes a la vez y guardarlas?.
https://www.androfast.com/2017/12/como-subir-multiples-imagenes-una-base.html
super bueno acabo de hacerlo me pincha a la perfeccion, muyyyyyyyyy bien echo este tutorial, con muchos detalles(pusiste hasta los archivos php), de hecho ya lo modifique para mi uso en el trabajo, gracias.
De nada, saludos.
Hola buenas noches, primero pues muchas gracias por el tuto neta que si me ha funcionado mucho pero tengo algunas dudas, primero no se porqué pero cuando subo una imagen y el texto se sube 2 veces. Y la otra es que quisiera leer los archivos tanto texto cmo la imagen y mostrarla en otro layout tipo consulta pero al ejecutar me muestra perfectamente bien el texto almacenado pero no así la imagen. Nunca la carga. estoy usando esto como servicio
Este comentario fue editado(no se acepta código por este medio) hay una sección de ayuda, que puede revisarla.
1. Su error de texto de 2 veces difícil saberlo, con poca información.
2. le dejare un link de como mostrar el nombre y la imagen extraido de una BD.
https://www.androfast.com/2018/01/como-extraerdescargar-imagenes-desde.html
Amigo, excelente código muy completo te agradezco mucho, solo que yo pondré el código para subir la imagen pero en un fragment, como quedaría? te puedo mandar mi fragment a un correo que me des.
En la pestaña pedir ayuda esta el correo
Hola
Una pregunta y si en vez de que se envien a la BD quiero que se envíen a una carpeta de mi computadora, que es lo que tengo que hacer?
Saludos
A la Bd solo se envía el nombre de la imagen, la imagen física va a una carpeta del servidor, en todo caso podrías hacer un servidor casero en tu pc y abrir los puertos de tu moden para que tu app pueda enviar las imágenes desde cualquier lugar hacia tu pc, saludos.
El código para seleccionar una imagen no me deja poner una del Drive o galería.
Gracias, espero tu respuesta.
Un saludo.
Tengo una duda, como le puso a la foto un tipo de dato varchar en la BD,, he leido que deben ser BLOB estoy confundido
Aquí solo guardamos el nombre de donde se guarda la imagen, por eso es una cadena (varchar)
Saludos, tengo un problema resulta que al momento de subir la imagen en la carpeta uploads se guarda un archivo (por ejemplo 1.png) de tamaño 0,1 KB a que se puede deber el error ?, en la base se datos se guarda correctamente la dirección en donde se encuentra la imagen, incluso he utilizado la aplicación Postman para enviar las imágenes y sigue ocurriendo el mismo problema. Gracias de antemano por la respuesta.
Intenta con este ejemplo: https://www.androfast.com/2017/12/como-subir-multiples-imagenes-una-base.html
Hola, Estoy tratando de hacer el ejercicio del video y haciendo un paso a paso encuentro que cuando ejecuta
final ProgressDialog loading = ProgressDialog.show(this,»Subiendo…»,»Espere por favor…»,false,false);………..
se detiene la aplicación,.
Estoy trabajando jetbrains-studio.
Que pude haber hecho mal o me falta algo?
alguien puede ayudarme, las imagenes no se guardan en la carperta pero en la base de datos esta la direccion y todo ayuda
Excelente tutorial, me has salvado la vida funciona perfecto solo se debe cambiar las rutas a las que tengo en mi proyecto y todo funciona !!
Muy buen tutorial amigo, tengo este detalle quiero validar los campos tanto como el ImageView y el EditText por si el usuario no llega a ingresar los datos, tengo el siguiente método el cual lo llamo desde metodo onResponse pero me saca de la pantalla.
public boolean ValidarCampos(){
boolean retorno = true;
String imagen1 = imagen.getDrawable().toString();
String nombre = ETNombre.getText().toString();
if (imagen.getDrawable()== null){
Toast.makeText(this, «Favor de llenar el campo de imagen», Toast.LENGTH_SHORT).show();
imagen.requestFocus();
retorno = false;
}else{
if (nombre.isEmpty()){
Toast.makeText(this, «Favor de llenar el campo nombre», Toast.LENGTH_SHORT).show();
ETNombre.requestFocus();
retorno = false;
}
}
return retorno;
}
parece el tipico «validacion antes de inicializar tus objeto» me refiero a los editext, tendria que ver todo tu Activity para darte una mano.
Que tal amigo ya corregí eso de las validaciones,solo una pregunta para modificar y eliminar tendrás algún tutorial siguiendo esta misma secuencia.
Saludos.