Saludos, hoy veremos como usar Retrofit y una api de mysql, la idea de ese ejemplo sera que lo implementemos de forma muy básica, básica en el contexto de sencilla porque de esa forma sera entendible para todos aquellos que están utilizando por primera vez a la librería retrofrit, tal vez mas adelante veamos ejercicios mas complicados, pero como nadie nace aprendiendo hoy lo haremos sencillo. Aclaro que para este ejercicio utilizaremos la versión de Retrofit 2 y okhttp3.
Sin mas empezamos con este tutorial, si quedara dudas recuerden que pueden escribir en la caja de comentarios, enviarme un correo en la pestaña de contacto o agregarse al grupo de whassap haciendo clic en el botón inferior derecho.

EJEMPLO BÁSICO DE RETROFIT CON MYSQL
Debemos empezar por crear una base de datos donde guardaremos los datos que mostraremos en nuestra API en mi caso creare una base de datos llamado retrofit con un tabla llamada frutas.
BASE DE DATOS
CREATE TABLE `frutas` ( `id` int(11) NOT NULL, `nombre` varchar(100) NOT NULL, `color` varchar(40) NOT NULL, `precio` decimal(14,2) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `frutas` (`id`, `nombre`, `color`, `precio`) VALUES (1, 'MANZANA', 'ROJO', '12.00'), (2, 'BANANA', 'AMARILLO', '5.00'), (3, 'UVA', 'MORADA', '10.00'); ALTER TABLE `frutas` ADD PRIMARY KEY (`id`); ALTER TABLE `frutas` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4; COMMIT;
WEB SERVICES
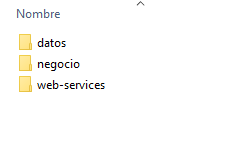
Ahora debemos crear nuestra webservices para ello en este pequeño curso crearemos de forma local tres carpetas que luego nos servirán para guardar archivos php y la estructura debe quedar como la siguiente imagen:

Dentro de la carpeta datos ira nuestro archivo Conexion.clase.php ya saben que deben configurar los datos de su servidor.
Conexion.clase.php
<?php
class Conexion {
protected $dblink;
function __construct() {
$servidor = "mysql:host=localhost;dbname=retrofit";
$usuario = "root";
$clave = "12345";
$this->dblink = new PDO($servidor, $usuario, $clave);
$this->dblink->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$this->dblink->exec("SET NAMES utf8");
}
}
Ahora dentro de la carpeta negocio ira nuestra carpeta principal llamada Fruta.clase.php esta nos servirá para trabajar con los atributos de una fruta como son el color, nombre, precio. También ira una método llamado listarFruta que nos permitirá hacer una consulta a la base de datos sobre todas nuestras frutas guardadas.
Fruta.clase.php
<?php
require_once '../datos/Conexion.clase.php';
class Fruta extends Conexion{
private $id;
private $nombre;
private $color;
private $precio;
public function getId() {
return $this->id;
}
public function getNombre() {
return $this->nombre;
}
public function getColor(){
return $this->color;
}
public function getPrecio() {
return $this->precio;
}
public function setId($id) {
$this->id = $id;
}
public function setNombre($nombre) {
$this->nombre = $nombre;
}
public function setPrecio($precio) {
$this->precio = $precio;
}
public function setColor($color){
$this->color=$color;
}
public function listarFruta(){
$sql = "SELECT * FROM frutas";
$sentencia = $this->dblink->prepare($sql);
$sentencia->execute();
return $sentencia->fetchAll(PDO::FETCH_OBJ);
}
}
?>
Por Ultimo en la carpeta web-services ira un archivo llamado listar-fruta.php este archivo sera que el que haga de puente entre nuestras base de datos y la clase Frutas para poder visualizar en un Json todas la lista de frutas.
listar-fruta.php
<?php
require_once '../negocio/Fruta.clase.php';
$objFruta = new Fruta();
$resultado = $objFruta->listarFruta();
$respuesta = array(
"frutas"=>$resultado
);
echo json_encode($respuesta);
?>
Para probar nuestra WS solo basta con indicarle la ruta, en mi caso como es local seria algo así:
http://192.168.8.147/retrofit/web-services/listar-fruta.php
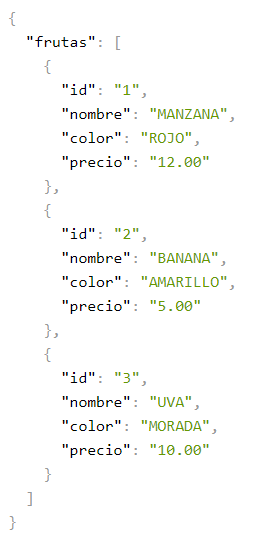
Y el resultado seria el siguiente:

APLICACIÓN ANDROID
Ahora toca la parte mas interesante, nuestra aplicación 🙂
Empezamos por dar permisos de acceso a Internet en nuestro AndroidManifest:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
Ahora debemos ir a nuestro buil.gradle y agregar las librerías necesarias, aclaro que retrofit2 trae por defecto a okhttp2 así que lo excluiremos y luego insertaremos manualmente okhttp3, ¿porque?… porque me da la gana….jajajaj no es cierto, es porque es mas estable y actualizado obvio 🙂
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.1'
compile ('com.squareup.retrofit2:retrofit:2.1.0') {
// excluye el módulo de dependencia OkHttp de Retrofit y define tu propio módulo de importación
exclude module: 'okhttp'
}
compile 'com.google.code.gson:gson:2.6.2'
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
compile 'com.squareup.okhttp3:logging-interceptor:3.4.1'
compile 'com.squareup.okhttp3:okhttp:3.4.1'
}
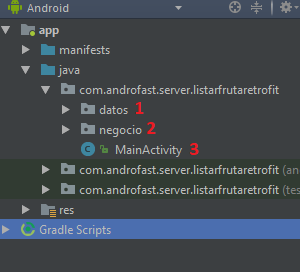
Bien empezamos con nuestras clases sin antes mostrarles la estructura que tendrá nuestra aplicación como se muestra en la siguiente imagen:

Dentro de la carpeta datos crearan una clase llamada Api y tendrá lo siguiente:
API
/**
* Created by Androfast on 27/10/2018.
*/
import okhttp3.OkHttpClient;
import okhttp3.logging.HttpLoggingInterceptor;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class Api {
public static Retrofit retrofit = null;
public static Retrofit getClient() {
HttpLoggingInterceptor interceptor = new HttpLoggingInterceptor();
interceptor.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient client = new OkHttpClient.Builder().addInterceptor(interceptor).build();
retrofit = new Retrofit.Builder()
.baseUrl("https://192.168.8.147")
.addConverterFactory(GsonConverterFactory.create())
.client(client)
.build();
return retrofit;
}
}
Dentro de la carpeta Negocio tendremos dos clases APIConsultas y SerializarFruta, la primera nos servirá para hacer una consulta de tipo GET a nuestra ws y la segunda para serializar todos los datos de nuestra fruta.
APIConsultas
/**
* Created by Androfast on 27/10/2018.
*/
import retrofit2.Call;
import retrofit2.http.GET;
public interface APIConsultas {
@GET("/retrofit/web-services/listar-fruta.php")
Call<SerializarFruta> doGetListResources();
}
SerializarFruta
/**
* Created by Androfast on 27/10/2018.
*/
import com.google.gson.annotations.Expose;
import com.google.gson.annotations.SerializedName;
import java.util.List;
public class SerializarFruta {
@SerializedName("frutas")
public List<Frutas> fruta = null;
public class Frutas {
@SerializedName("id")
@Expose
public String id;
@SerializedName("nombre")
@Expose
public String nombre;
@SerializedName("color")
@Expose
public String color;
@SerializedName("precio")
@Expose
public String precio;
}
}
Ahora llegamos a la parte final, en nuestro activity_main solo insertaremos un TextView y en nuestra clase MainActivity trabajaremos dos métodos onResponse y onFailure una para hacer la conexión y otra para mostrar en caso hay error como se hace con la librería volley.
activity_main
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.androfast.server.listarfrutaretrofit.MainActivity">
<TextView
android:id="@+id/txtFruta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
MainActivity
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.TextView;
import com.androfast.server.listarfrutaretrofit.datos.Api;
import com.androfast.server.listarfrutaretrofit.negocio.APIConsultas;
import com.androfast.server.listarfrutaretrofit.negocio.SerializarFruta;
import java.util.List;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
public class MainActivity extends AppCompatActivity {
TextView mostrarFruta;
APIConsultas apiConsultas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mostrarFruta = (TextView) findViewById(R.id.txtFruta);
apiConsultas = Api.getClient().create(APIConsultas.class);
Call<SerializarFruta> call = apiConsultas.doGetListResources();
call.enqueue(new Callback<SerializarFruta>() {
@Override
public void onResponse(Call<SerializarFruta> call, Response<SerializarFruta> response) {
Log.d("TAG", response.code() + "");
String displayResponse = "";
SerializarFruta resource = response.body();
List<SerializarFruta.Frutas> datumList = resource.fruta;
for (SerializarFruta.Frutas datos : datumList) {
displayResponse += datos.id + " " + datos.nombre + " " + datos.color + " " + datos.precio + "\n";
}
mostrarFruta.setText(displayResponse);
}
@Override
public void onFailure(Call<SerializarFruta> call, Throwable t) {
call.cancel();
}
});
}
}
Eso fue todo amigo, por si lo necesiten dejare la parte de la aplicación en AndroidStudio para su descarga:
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!