Continuando con los ejemplos de kotlin hoy veremos como usar google maps, después de implementar verán que no es muy diferente a lo que hacíamos en java, les cuento de forma rápida de que trata este ejemplo la idea es usar un google map y luego insertaremos las coordenadas (latitud,longitud) y la app nos dibujara la ubicación en el mapa.
Sin mas rodeos empezamos con el ejercicio:
Android-Kotlin google maps ejemplo

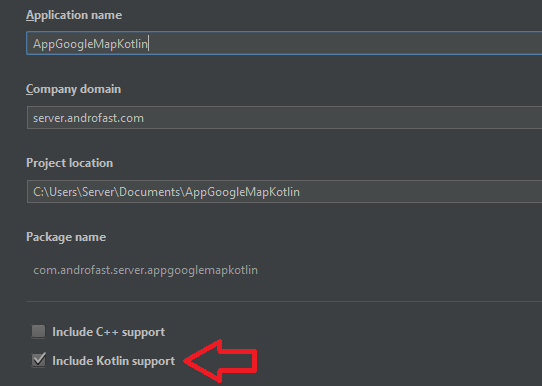
Paso 1: Creamos una nueva aplicación y hacemos check como señala la flecha roja.

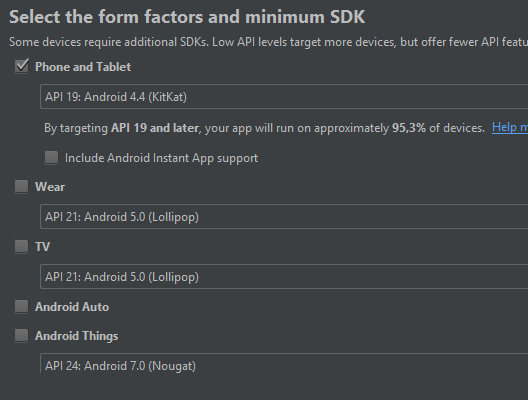
Paso 2: Seleccionamos la versión mínima de nuestra app

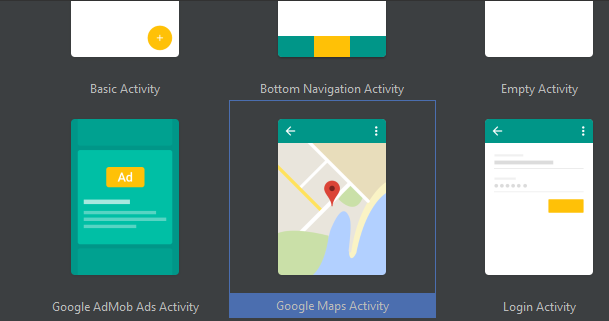
Paso 3: Hacemos clic en Google Maps Activity

Luego de esto se nos crear tres archivos, MapsActivity.kt, activity_maps, google_maps_api y sera los que vamos a configurar a continuación:
activity_maps
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.androfast.server.appgooglemapkotlin.MapsActivity"
/>
MapsActivity
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import com.google.android.gms.maps.CameraUpdateFactory
import com.google.android.gms.maps.GoogleMap
import com.google.android.gms.maps.OnMapReadyCallback
import com.google.android.gms.maps.SupportMapFragment
import com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions
class MapsActivity : AppCompatActivity(), OnMapReadyCallback{
private var mMap: GoogleMap? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_maps)
val mapFragment = supportFragmentManager.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
}
override fun onMapReady(googleMap: GoogleMap) {
mMap = googleMap
// Agregamos marcadores en peru
val marcador = LatLng(-6.761120, -79.86355)
mMap?.let {
it.addMarker(MarkerOptions().position(marcador).title("Marcador en Peru"))
it.moveCamera(CameraUpdateFactory.newLatLng(marcador))
}
}
}
google_maps_api
Dentro de este archivo debes poner tu api key de google map, también es valido ponerlo directamente den el AndroidManifest
<resources>
<!--
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=74:A5:00:DD:84:79:8F:90:99:08:95:A6:66:88:3F:E3:55:38:89:DD%3Bcom.androfast.server.appgooglemapkotlin
You can also add your credentials to an existing key, using these values:
Package name:
74:A5:00:DD:84:79:8F:90:99:08:95:A6:66:88:3F:E3:55:38:89:DD
SHA-1 certificate fingerprint:
74:A5:00:DD:84:79:8F:90:99:08:95:A6:66:88:3F:E3:55:38:89:DD
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
-->
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">Aqui va tu api key</string>
</resources>
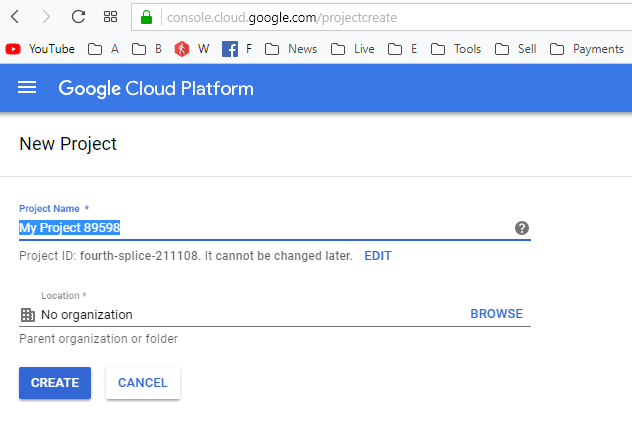
La api key la puedes obtener del siguiente enlace: https://console.developers.google.com/apis/credentials

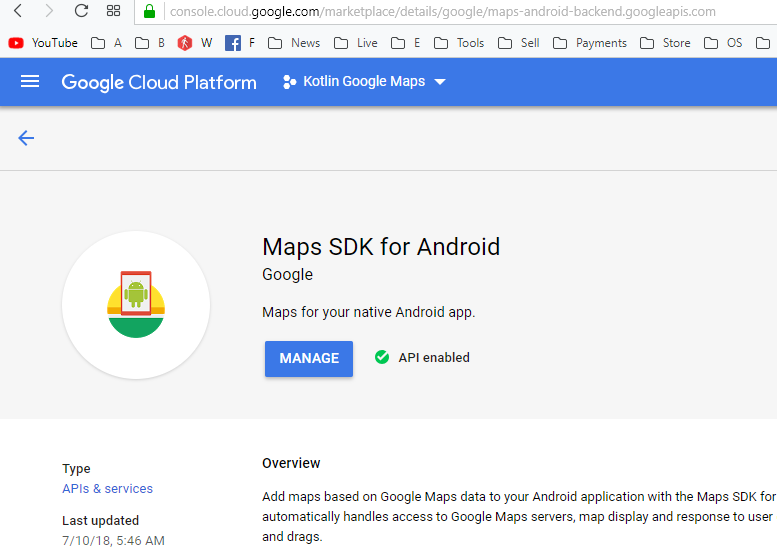
Recuerda que debe habilitar el siguiente servicio dentro de tus credenciales:

Si has seguido mi tutorial no necesitas hacer nada mas, en cambio si lo haces de forma manual te sugiero que descargues el ejercicio completo del siguiente link que te dejo a continuación.
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!