Hoy continuaremos con Volley: Registrar Usuario, este tutorial constara de tres partes en la primera parte se vio la base de datos, la web services y un ejercicio en android de como listar usuarios en la segunda parte vimos como iniciar sesión , aquí trataremos algunos conceptos básicos y la implementacion de dicho ejercicio.
Volley: Registrar Usuario en mysql-curso parte 3
Contenidos

registrar usuario
Continuaremos con el ejercicio, pero necesitaras la base de datos y los archivos del curso parte 1 que lo encontraras en el siguiente enlace: Como listar usuario con la libreria volley
Luego puede continuar aquí con el tutorial.
Debes ir a tu build.gradle y agregar la siguiente librería
compile'com.android.support:design:26.0.0-alpha1'
Dentro de la carpeta values debes agregar el siguiente archivo xml
ids.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="visible" type="id"/>
<item name="masked" type="id"/>
</resources>
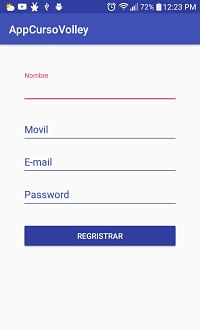
activity_registrar
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Registrar">
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:hint="Nombre"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:id="@+id/nombre_registro"
android:inputType="textCapWords|textPersonName"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:hint="Movil"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:id="@+id/movil_registro"
android:inputType="textPostalAddress"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="E-mail"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:id="@+id/correo_registro"
android:inputType="textEmailAddress"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:hint="Password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:inputType="textPassword"
android:id="@+id/password_registro"/>
</android.support.design.widget.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="REGRISTRAR"
android:id="@+id/btn_registro_usuario"
android:layout_marginTop="24dp"
android:layout_marginBottom="12dp"
android:backgroundTint="@color/colorPrimaryDark"
android:textColor="@android:color/white"
android:padding="12dp"/>
</LinearLayout>
</LinearLayout>
Registrar
import android.content.Intent;
import android.support.design.widget.TextInputEditText;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.androfast.server.appcursovolley.datos.Conexion;
import com.androfast.server.appcursovolley.negocio.Usuario;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class Registrar extends AppCompatActivity {
TextView nombre,movil,correo,clave;
Button registrar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_registrar);
nombre=(TextInputEditText)findViewById(R.id.nombre_registro);
movil=(TextInputEditText)findViewById(R.id.movil_registro);
correo=(TextInputEditText)findViewById(R.id.correo_registro);
clave=(TextInputEditText)findViewById(R.id.password_registro);
registrar=(Button)findViewById(R.id.btn_registro_usuario);
registrar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
registrar();
}
});
}
public void registrar(){
RequestQueue queue = Volley.newRequestQueue(Registrar.this);
StringRequest stringRequest = new StringRequest(Request.Method.POST, Conexion.URL_WEB_SERVICES + "registrar-usuario.php",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Usuario user=new Usuario();
try {
JSONObject objResultado = new JSONObject(response);
String extadox=objResultado.get("estado").toString();
if(!extadox.equalsIgnoreCase("exito")){
Toast.makeText(Registrar.this,"error",Toast.LENGTH_LONG).show();
}else{
Intent intent= new Intent(Registrar.this,IniciarSesion.class);
startActivity(intent);
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
}
}){
protected Map<String, String> getParams() throws AuthFailureError {
Map<String, String> params= new HashMap<>();
params.put("nombre", nombre.getText().toString());
params.put("email",correo.getText().toString());
params.put("movil", movil.getText().toString());
params.put("clave",clave.getText().toString());
return params;
}
};
queue.add(stringRequest);
}
}
En tu IniciarSesion debes agregar la siguientes lineas, te aconsejo que revises el video del final para evitar confusiones:
nuevo=(TextView)findViewById(R.id.txtNuevoUsuario);
nuevo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(IniciarSesion.this,Registrar.class);
startActivity(intent);
}
});
Puedes descargarlo del siguiente link: aquí
Password: www.androfast.com
Volley: Listar usuario en mysql-curso parte 1
Volley:Login en mysql-curso parte 2
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!