Hola a todos, hace un par de días me escribieron, pidiendo un tutorial de como hacer un login con la api de facebook, pues habían algunos tutoriales, por ahí pero no funcionaban… sin mas rodeos empezamos:

api facebook
Como hacer un login con la api de facebook en android studio
Contenidos
Que necesitamos?
– Paciencia
– Una cuenta de facebook
– Android studio actualizado
Ahora continuaremos con los siguientes paso:
Ahora continuaremos con los siguientes paso:
1 Registrar la aplicación
Todas las aplicaciones que usan el SDK de Facebook deben estar registradas con Facebook. Ingresa al sitio de Desarrolladores de Facebook y da click en Agregar una nueva aplicación en la esquina superior derecha.

crear un nuevo identificador
Aparece un formulario y hay que llenarlo.
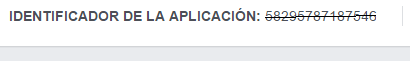
Si se fijan en la parte superior hay un identificador de la aplicación, esos numero guárdenlo o recuérdenlo es muy importante, lo usaremos mas adelante

identificador
Luego en la parte izquierda vallan a configuración-> básica. Les aparecerá una especie de formulario desplácense hacia abajo y encontraran +agregar plataforma.
En esta nueva ventana deberán elegir a android.

seleccionar plataforma
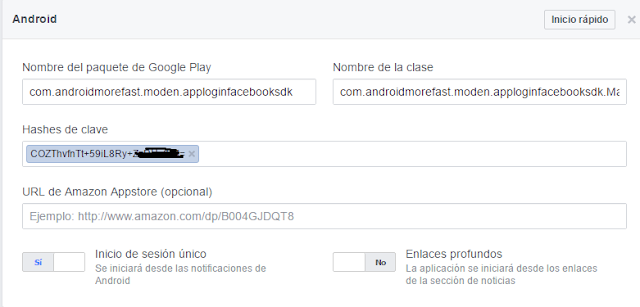
Ahora saldrá un nuevo formulario el cual deben llenarlo:
el nombre del paquete se refiere al nombre completo de la aplicación incluyendo el paquete, com.androidmorefast.moden.apploginfacebooksdk
Nombre de la clase, deben escribir el paquete mas el nombre de la clase donde se usara la Api para este ejemplo usare el MainActivity
com.androidmorefast.moden.apploginfacebooksdk.mainActivity.
en el Hashes de clave debes obtenerlo , sino sabes como sigue esta guía.

Ahora si ya estamos listos para empezar con la aplicación,
2. Agrega el SDK de Facebook a tu Proyecto.
El SDK de Facebook está disponible en Maven Central. Para usar éste repositorio, debemos editar el archivo build.gradle en el directorio app de tu nuestro proyecto y agregarle el siguiente código antes de la lista de
dependencies:
repositories {
mavenCentral()
}
También hay que agregar el SDK de Facebook al proyecto como una dependencia
compile.Agrega el siguiente código a la lista de dependencies:
compile ‘com.facebook.android:facebook-android-sdk:4.0.0’
3. Crear la parte gráfica de nuestra Aplicación
nuestro activity_main.xml tendrá lo siguiente:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.
com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.androidmorefast.moden.apploginfacebooksdk.
MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/info"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:textSize="18sp"
/>
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_centerInParent = "true"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
</RelativeLayout>
3. Crear nuestra Clase
Utilizaremos la clase MainActivity.java para crear los métodos y parámetros que nos servirán para poner a funcionar la aplicación.
public class MainActivity extends AppCompatActivity {
private TextView info;
private LoginButton loginButton;
private CallbackManager callbackManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Inicializar Facebook SDK
FacebookSdk.sdkInitialize(getApplicationContext());
setContentView(R.layout.activity_main);
// Establecer las devoluciones de llamada
callbackManager = CallbackManager.Factory.create();
loginButton = (LoginButton) findViewById(R.id.login_button);
// Registrar las devoluciones de llamada
loginButton.registerCallback(callbackManager,
new FacebookCallback<LoginResult>() {
@Override
public void onSuccess(LoginResult loginResult) {
info.setText(
"User ID: "
+ loginResult.getAccessToken().
getUserId()
+ "n" +
"Auth Token: "
+ loginResult.getAccessToken().
getToken()
);
makeToast(loginResult.getAccessToken().
toString());
}
@Override
public void onCancel() {
String cancelMessage = "Login Cancelado.";
info.setText(cancelMessage);
makeToast(cancelMessage);
}
@Override
public void onError(FacebookException exception) {
String errorMessage = "Login error.";
info.setText(errorMessage);
makeToast(errorMessage);
}
}
);
// Inicializar el Texview
info = (TextView) findViewById(R.id.info);
if(isLoggedIn())
info.setText("User ID: "
+ AccessToken.getCurrentAccessToken().getUserId());
}
/**
* Comprueba si el usuario ha iniciado sesión en Facebook y el
token de acceso está activo
* @return
*/
public boolean isLoggedIn() {
AccessToken accessToken = AccessToken.getCurrentAccessToken();
return (accessToken != null) && (!accessToken.isExpired());
}
/**
* datos de interés en el gestor de devolución de llamada
* @param requestCode
* @param resultCode
* @param data
*/
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data)
;
}
/**
* creamos los toast
* @param text
*/
private void makeToast(String text) {
Toast.makeText(this, text, Toast.LENGTH_LONG).show();
}
@Override
protected void onResume() {
super.onResume();
//los logs de 'instalar' y 'aplicación activa' App Eventos.
AppEventsLogger.activateApp(this);
}
@Override
protected void onPause() {
super.onPause();
// Logs de'app desactivada' App Eventos.
AppEventsLogger.deactivateApp(this);
}
}
4. Agrega el ID de la aplicación de Facebook
El ID de la aplicación que recibiste cuando registrarte tu aplicación debería ser agregado como un string en el res/values/strings.xml de tu proyecto. Para éste tutorial, llama el string facebook_app_id.
<string name="facebook_app_id">123456908761030</string>
5. Editar el AndroidManifest
Lo que he puesto en rojo, es muy importante para que funcione la aplicación.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidmorefast.moden.apploginfacebooksdk" >
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name=".MainActivity" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.
LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orient
ation"
android:theme="@android:style/Theme.Translucent.
NoTitleBar"
android:label="@string/app_name" />
</application>
</manifest>
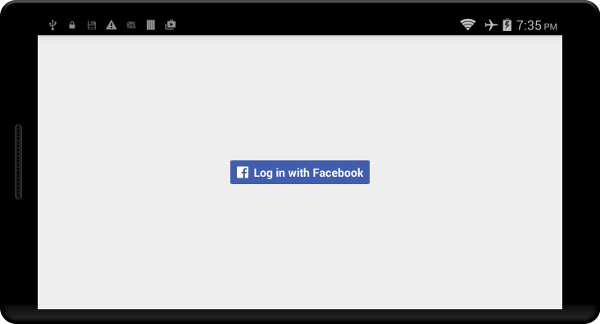
6. Compila y Ejecuta
La aplicación esta terminada. al compilarse, verás el botón de login (acceso) de Facebook.

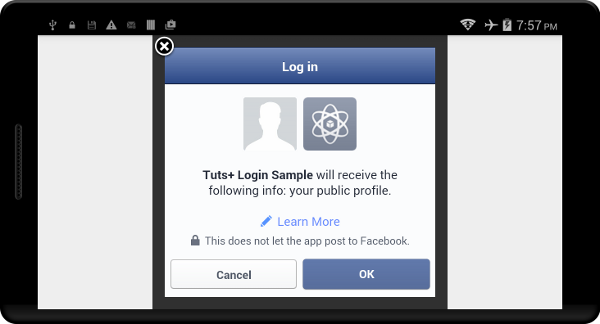
Presionar el botón login te lleva a la página de Facebook que te pide ingresar y autorizar la aplicación.

Después de ingresar exitosamente, el TextView desplegará el ID del usuario y el token de autenticación.

Con eso concluimos este tutorial espero lo disfruten.
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!
y si quiero Obtener el correo
Hola Ady para eso tienes que hacer uso de la Clase GraphRequest, tiene un método newMeRequest que recupera los datos del usuario y así podrás obtener nombre, apellidos, cumpleaños id, etc, te dejo un enlace para que te guíes, si tienes dudas al respecto al final de la pagina hay un formulario de contacto puedes escribirme por ahí, suerte.
https://developers.facebook.com/docs/android/graph#userdata
Hola. Un tutorial bastante explícito, me ha funcionado al primer intento. Muchas gracias por tu tiempo.
Que bueno, que te sirvió.
FacebookSdk.sdkInitialize esta obsoleto ?
Doctor, recontra chvre el tutorial.. se agradece el aporte…
Y si quiero mostrar la imagen de usuario en un imgeview?
Revise el siguiente enlace: https://www.androfast.com/2017/11/como-hacer-un-login-con-la-api-de.html