Hoy veremos como usar el TextInputLayout. Han escuchado seguro mas de una vez que un programador no puede ser un buen diseñador y un diseñador no puede ser un buen programador, aclaro que el tema no va por un tema de que uno sepa mas que el otro sino mas bien que muchas veces tener un proyecto bonito incurre en faltar la seguridad de un programa y hacer un buen programa hay veces que incluye dejar de lado el diseño.
Pero hay algo que me gusta personalmente de Android, a pesar de que es un lenguaje basado en Java trabaja mucho sus interfaces y eso da que la programación acompañe el diseño y esto se vea al final de un proyecto como «hermosas obras de arte».
Como Utilizar TextInputLayout

Cosas que deberías saber?
Este elemento de usabilidad consiste en ubicar las etiquetas de los campos de texto dentro del mismo (inline) para posteriormente mostrarlas en la parte superior del campo mientras este tenga el foco o bien contenga algún valor. El objetivo es optimizar el espacio vertical de la pantalla al mostrarse la etiqueta dentro del campo del texto pero evitar a la vez que el usuario pierda la noción del contenido que corresponde al campo del texto.
Como Implementar un TextInputLayout
Primero debemos ir a nuestro build.gradle y añadir la siguiente librería.
compile 'com.android.support:design:24.2.0''
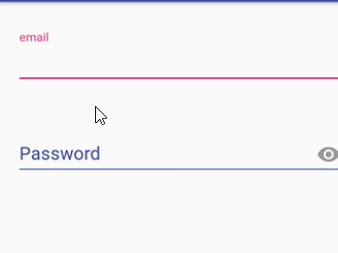
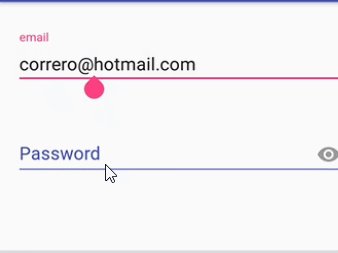
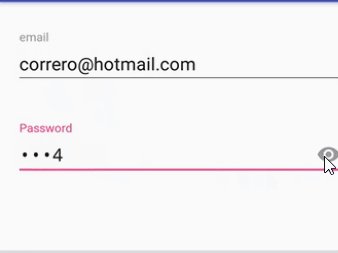
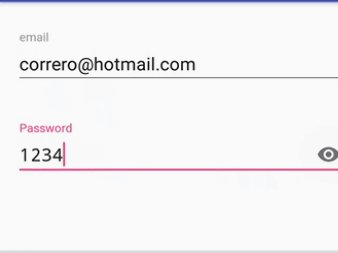
Para este ejercicio haremos la simulación de una interfaces de un iniciar sesión y sera mas o menos como les muestro a continuación

TextInputLayout
Primero dirigite a la carpeta values y agrega el siguiente archivo llamado ids.xml
ids.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="visible" type="id"/>
<item name="masked" type="id"/>
</resources>
Ahora nuestros editext tienen el siguiente formato
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.androfast.server.apptextinputlayout.MainActivity">
<LinearLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:paddingLeft="24dp"
android:paddingRight="24dp">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="13dp"
android:hint="Nombre"
android:textColorHint="@color/colorPrimary"></android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="E-mail"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:id="@+id/correo_registro"
android:inputType="textEmailAddress"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:hint="Password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColorHint="@color/colorPrimary">
<android.support.design.widget.TextInputEditText
android:textColor="@android:color/black"
android:backgroundTint="@color/colorPrimaryDark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginBottom="2dp"
android:inputType="textPassword"
android:id="@+id/password_registro"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
</LinearLayout>
Igual les dejo el ejercicio para que lo descarguen desde aqui
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!