PASO 1:
Empezamos creando nuestra base de datos yo le llamare enviarbd y una tabla llamada polyline
CREATE TABLE `polyline` (
`id` int(11) NOT NULL,
`lat1` varchar(200) NOT NULL,
`lon1` varchar(200) NOT NULL,
`lat2` varchar(200) NOT NULL,
`lon2` varchar(200) NOT NULL,
`lat3` varchar(200) NOT NULL,
`lon3` varchar(200) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Volcado de datos para la tabla `polyline`
--
INSERT INTO `polyline` (`id`, `lat1`, `lon1`,
`lat2`, `lon2`, `lat3`, `lon3`)
VALUES
(1, '-6.77693', '-79.8467', '-6.77834',
' -79.83554', '-6.77169', '-79.83949');
PASO 2:
<?php
//Define tu host .
$HostName = "localhost";
//Define el nombre administrador de tu servidor.
$HostUser = "root";
//Define la contraseña de tu servidor.
$HostPass = "12345";
//Define el nombre de tu base de datos.
$DatabaseName = "enviarbd";
?>
Ahora en archivo que nos permitirá listar nuestras coordenadas yo le llamare polyline.php
<?php
include 'DatabaseConfig.php';
// Create connection
$conn = new mysqli($HostName, $HostUser, $HostPass, $DatabaseName);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT * FROM polyline";
$result = $conn->query($sql);
if ($result->num_rows >0) {
while($row[] = $result->fetch_assoc()) {
$tem = $row;
$json = json_encode($tem);
}
} else {
echo "No Results Found.";
}
echo $json;
$conn->close();
?>
Para ver que esta funcionando simplemente entra a la ruta de su archivo en mi caso es
http://localhost/enviardato/polyline.php les devolverá algo como la siguiente imagen:
Nota: A mi se me ve bonito porque uso una extensión para chrome y a ustedes se les mostrara en una sola linea, también les comento que si su base de datos esta vacía les arrojara un error.
PASO 3:
Ahora empezaremos con la creación de la app, creamos una nueva aplicación y nos vamos a nuestro activity_main y agregamos un fragment
También les dejo el código:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_layout"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="horizontal"
android:layout_height="match_parent">
<fragment
android:id="@+id/map"
android:layout_width="368dp"
android:layout_height="495dp"
class="com.google.android.gms.maps.SupportMapFragment"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
Ahora debemos ir a nuestro build.gradle y tenemos que agregar la librería de apache y la libreria de los servicios de google play para nuestros mapas. «fíjate que esta en rojo todo lo que tienes que agregar»
apply plugin: 'com.android.application'
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.androfast.pc.apppolylinebdmsql"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
useLibrary 'org.apache.http.legacy'
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
testCompile 'junit:junit:4.12'
compile 'com.google.android.gms:play-services-location:9.8.0'
compile 'com.google.android.gms:play-services-maps:9.8.0'
compile 'com.google.maps.android:android-maps-utils:0.4'
}
Ahora debemos ir a nuestro AndroidManifest y tendremos que agregar algunos permisos y la api key de google map.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androfast.pc.apppolylinebdmsql">
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="com.androidmorefast.pc.appmostrardireccionmapa.permission.MAPS_RECEIVE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="Aquí tu API key" />
</application>
</manifest>
Ahora ya estamos listos para ver el código y nos dirigimos a nuestro MainActivity
package com.androfast.pc.apppolylinebdmsql;
import android.Manifest;
import android.content.Context;
import android.content.pm.PackageManager;
import android.graphics.Color;
import android.os.AsyncTask;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
import com.google.android.gms.maps.model.Polygon;
import com.google.android.gms.maps.model.Polyline;
import com.google.android.gms.maps.model.PolylineOptions;
import org.apache.http.HttpResponse;
import org.apache.http.client.ClientProtocolException;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.util.EntityUtils;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.IOException;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback,
GoogleMap.OnPolylineClickListener, GoogleMap.OnPolygonClickListener {
private GoogleMap googleMap;
private ArrayList<LatLng> arrayPoints = null;
PolylineOptions polylineOptions;
HttpResponse httpResponse;
JSONObject jsonObject = null ;
String StringHolder = "" ;
String HttpURL = "http://192.168.8.133/enviardato/polyline.php";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
new ObtenerDatos(MainActivity.this).execute();
SupportMapFragment fm = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
fm.getMapAsync(this);
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED && ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_COARSE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
return;
}
}
public class ObtenerDatos extends AsyncTask<Void, Void, Void>
{
public Context context;
public ObtenerDatos(Context context)
{
this.context = context;
}
@Override
protected void onPreExecute()
{
super.onPreExecute();
}
@Override
protected Void doInBackground(Void... arg0)
{
HttpClient httpClient = new DefaultHttpClient();
// Adding HttpURL to my HttpPost oject.
HttpPost httpPost = new HttpPost(HttpURL);
try {
httpResponse = httpClient.execute(httpPost);
StringHolder = EntityUtils.toString(httpResponse.getEntity(), "UTF-8");
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
try{
// Passing string holder variable to JSONArray.
JSONArray jsonArray = new JSONArray(StringHolder);
jsonObject = jsonArray.getJSONObject(0);
} catch ( JSONException e) {
e.printStackTrace();
}
catch (Exception e)
{
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
protected void onPostExecute(Void result)
{
}
}
public void onMapReady(GoogleMap googleMap) {
try {
String latitude1 = jsonObject.getString("lat1");
String longitude1 = jsonObject.getString("lon1");
String latitude2 = jsonObject.getString("lat2");
String longitude2 = jsonObject.getString("lon2");
String latitude3 = jsonObject.getString("lat3");
String longitude3 = jsonObject.getString("lon3");
Double lat1 = Double.parseDouble(String.valueOf(latitude1));
Double lon1 = Double.parseDouble(String.valueOf(longitude1));
Double lat2 = Double.parseDouble(String.valueOf(latitude2));
Double lon2= Double.parseDouble(String.valueOf(longitude2));
Double lat3 = Double.parseDouble(String.valueOf(latitude3));
Double lon3= Double.parseDouble(String.valueOf(longitude3));
arrayPoints = new ArrayList<>();
arrayPoints.add(new LatLng(lat1, lon1));
arrayPoints.add(new LatLng(lat2, lon2));
arrayPoints.add(new LatLng(lat3, lon3));
for(int aind = 0 ; aind < arrayPoints.size(); aind++){
//agregamos los marker
googleMap.addMarker(new MarkerOptions()
.position(arrayPoints.get(aind))
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_ORANGE)));
}
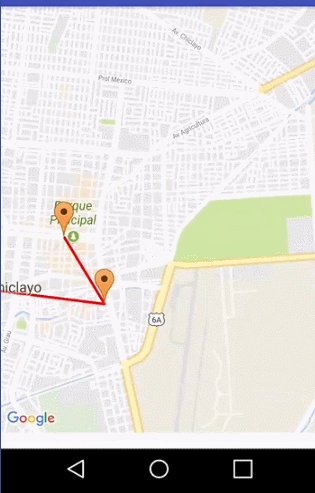
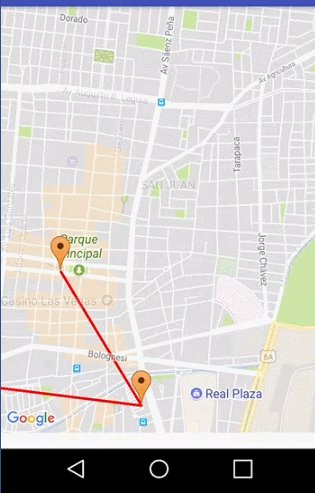
polylineOptions = new PolylineOptions();
polylineOptions.color(Color.RED);
polylineOptions.width(5);
polylineOptions.addAll(arrayPoints);
googleMap.addPolyline(polylineOptions);
googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(arrayPoints.get(2), 13));
googleMap.setOnPolylineClickListener(this);
googleMap.setOnPolygonClickListener(this);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Override
public void onPolygonClick(Polygon polygon) {
}
@Override
public void onPolylineClick(Polyline polyline) {
}
}
REVISANDO CÓDIGO
Extraemos cada uno de los atributos de la tabla como cadenas y luego los parseamos como double y almacenanos en variables.
String latitude1 = jsonObject.getString("lat1");
String longitude1 = jsonObject.getString("lon1");
String latitude2 = jsonObject.getString("lat2");
String longitude2 = jsonObject.getString("lon2");
String latitude3 = jsonObject.getString("lat3");
String longitude3 = jsonObject.getString("lon3");
Double lat1 = Double.parseDouble(String.valueOf(latitude1));
Double lon1 = Double.parseDouble(String.valueOf(longitude1));
Double lat2 = Double.parseDouble(String.valueOf(latitude2));
Double lon2= Double.parseDouble(String.valueOf(longitude2));
Double lat3 = Double.parseDouble(String.valueOf(latitude3));
Double lon3= Double.parseDouble(String.valueOf(longitude3));
Aqui creamos nuestro Arraylist y le pasamos como parametros las variables que almacenan los atributos de nuestra tabla
arrayPoints = new ArrayList<>();
arrayPoints.add(new LatLng(lat1, lon1));
arrayPoints.add(new LatLng(lat2, lon2));
arrayPoints.add(new LatLng(lat3, lon3));
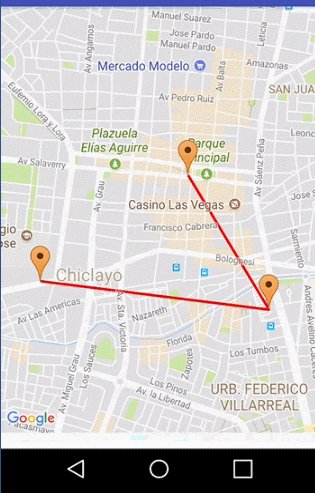
Aquí es donde agregamos los marker a cada punto de nuestro polyline, recorremos con un for y luego le ponemos las marcas de color naranja.
for(int aind = 0 ; aind < arrayPoints.size(); aind++){
//agregamos los marker
googleMap.addMarker(new MarkerOptions()
.position(arrayPoints.get(aind))
.icon(BitmapDescriptorFactory.defaultMarker
(BitmapDescriptorFactory.HUE_ORANGE)));
}
Aquí configuramos nuestro polyline le decimos que la linea sea de color rojo con un tamaño de grosor de 5.
polylineOptions = new PolylineOptions();
polylineOptions.color(Color.RED);
polylineOptions.width(5);
polylineOptions.addAll(arrayPoints);
googleMap.addPolyline(polylineOptions);
Bien eso es todo espera les sirva de algo cuídense, hasta otro tutorial:
Espero les haya gustado, a continuación les dejo la app comprimida para que lo prueben.
Nota: Si usas Genymotion, para que funcione correctamente el gps en genymotion debes pasar por acá primero instalar paso a paso google play servicios en Genymotion.
Como obtener la Ubicación del GPS-AndroidTodo sobre como usar el controlador spinner en androidcomo hacer una aplicación que lea archivos pdf online en android studio
Como hacer un Polyline en google map con android studio guia basica
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!



Hola, gracias por este tutorial, queria preguntarte si esta aplicacion por si solo no funciona, quiero decir que necesita del archivo DatabaseConfig.php en el servidor, no?
La he probado en el emulador y ni siquiera se inicia.
Hola Socu. Primero te recuerdo ,creo que dejaste mensajes en mi bandeja, ya luego te respondo hoy estoy regresando de mis vacaciones al apartamento, Segundo para este ejercicio si o si necesitas del DatabaseConfig porque estamos extrayendo desde una BD los puntos a dibujar del polyline, a menos que tu quieras insertar los puntos predefinidas en variables en la misma aplicación, saludos.
Hola amigo, me encanto ese tutorial, quiero pedirte una ayuda si eres tan amable… Tu defines cuantas cantidades de coordenadas (tu caso 3), pero que pasa si no se la cantidad de cordenadas que tengo en la base de datos??? Ya que en veces puedo tener mas de 3 o en veces menos…. existe alguna manera?? Para no tener que extraer de esta manera?? Espero puedas ayudarme…
String latitude1 = jsonObject.getString(«lat1»);
String longitude1 = jsonObject.getString(«lon1»);
String latitude2 = jsonObject.getString(«lat2»);
String longitude2 = jsonObject.getString(«lon2»);
String latitude3 = jsonObject.getString(«lat3»);
String longitude3 = jsonObject.getString(«lon3»);
Por cierto Yo tengo solo 3 campos (id, latitud, longitud) alli almacenos los valores….
Este ejemplo es básico para que los usuarios entiendan como funciona, lo que usted necesita es recorrer sus datos en el array.
ya lo solucionamos por face, tratare de hacer un tuto al respecto en la web para que otros lo vean.
que tal amigos. yo estoy trabajando en una app que me dibuje coordenadas, ahora que encontré este tuto lo probare. Polyline es la única manera de dibujar una ruta en el mapa?
Es lo mas adecuado,saludos.