Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtCargar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:gravity="center"
android:text="Ejemplo SeekBar"
android:textColor="#000"
android:textSize="50sp" />
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ccc"
android:layout_margin="20dp" />
</LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private TextView mostrarPorcentaje;
private SeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mostrarPorcentaje = (TextView)findViewById(R.id.txtCargar);
// SeekBar
seekBar = (SeekBar)findViewById(R.id.seekbar);
// Valor Inicial
seekBar.setProgress(0);
// Valot Final
seekBar.setMax(100);
seekBar.setOnSeekBarChangeListener(
new SeekBar.OnSeekBarChangeListener() {
//hace un llamado a la perilla cuando se arrastra
@Override
public void onProgressChanged(SeekBar seekBar,
int progress, boolean fromUser) {
mostrarPorcentaje.setText(String.valueOf(progress)+" %");
}
//hace un llamado cuando se toca la perilla
public void onStartTrackingTouch(SeekBar seekBar) {
}
//hace un llamado cuando se detiene la perilla
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
Los valores iniciales y máximo, respectivamente:
seekBar.setProgress (0); seekBar.setMax (100);
PERSONALIZAR
Veremos que se puede personalizar fácilmente.
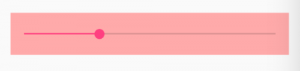
Cambiar el color de fondo:
Cambiar e icono de la perilla.
Personalizar en el fondo.
Fondo
<SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="60dp" android:background="#faa" android:layout_margin="20dp" />
Cambiar e icono de la perilla.
Debemos poner un icono en la carpeta Drawable y luego hacer la llamada desde nuestro xml.
android:thumb="@drawable/icono_personalizado"
<SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="100dp" android:thumb="@drawable/icono_peronalizado" android:background="#ccc" android:layout_margin="20dp" />
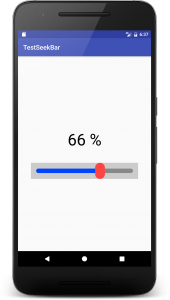
Personalizar el Fondo
En nuestra carpeta drawable debemos crear un archivo llamado gestionar_seekbar.xml y debe contener lo siguiente.
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape android:shape="rectangle"> <solid android:color="#888"/> <corners android:radius="8dp" /> </shape> </item> <item android:id="@android:id/progress"> <clip> <shape android:shape="rectangle"> <solid android:color="#04f"/> <corners android:radius="8dp" /> </shape> </clip> </item> </layer-list>
Debemos llamarlo en nuestro activity_main.xml y quedaría de la siguiente forma:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp" android:gravity="center" tools:context=".MainActivity"> <TextView android:id="@+id/txtCargar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="20dp" android:gravity="center" android:text="Ejemplo SeekBar" android:textColor="#000" android:textSize="50sp" /> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="50dp" android:progressDrawable="@drawable/gestionar_seekbar" android:background="#ccc" android:layout_margin="20dp" /> </LinearLayout>
Y el producto final seria algo como la siguiente imagen, espero les haya gustado:
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!



¿y si tienes varias seekbbars en la misma actividad?
Gracias y un saludo.
Los controlas por métodos.