Realizar la carga de dos números en controles de tipo EditText. Mostrar un mensaje que solicite la carga de los valores. Disponer un Button para sumar los dos valores ingresados. Mostrar el resultado en un tercer TextView.
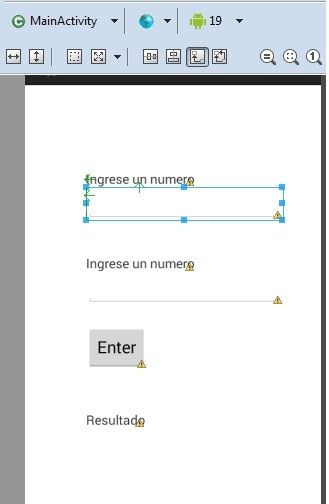
La interfaz visual debe quedar algo semejante a esto:
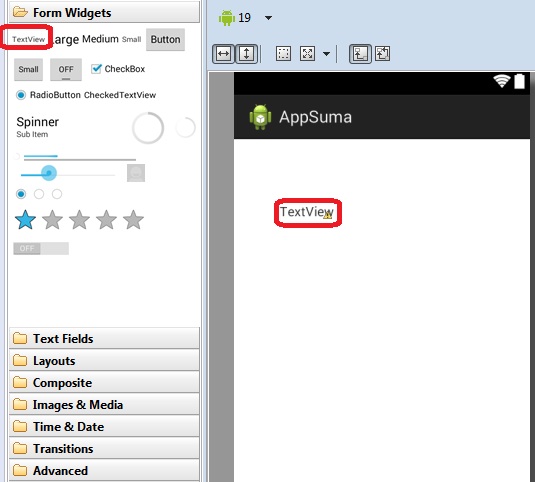
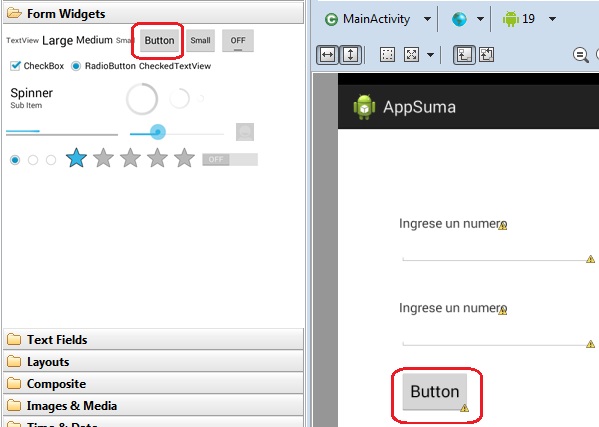
Veamos paso a paso como creamos la interfaz visual de nuestro programa. Primero borramos el TextView que aparece por defecto cuando se crea un proyecto con el ADT. Ahora desde la ventana «Palette» seleccionamos de la pestaña «Form Widgets» el control «TextView» y lo arrastramos a la ventana de diseño de nuestra interfaz:
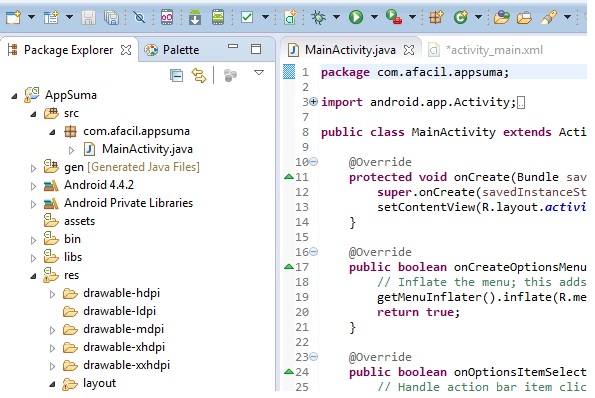
La clase MainActivity hereda de la clase Activity. La clase Activity representa una ventana de Android y tiene todos los métodos necesarios para crear y mostrar los objetos que hemos dispuesto en el archivo xml.
El código fuente de la clase MainActivity.java es
package com.afacil.appsuma;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Captura de eventos.
Ahora viene la parte donde definimos variables en el MainActivity.java donde almacenamos las referencias a los objetos definidos en el archivo XML.
Definimos tres variables, dos de tipo EditText y finalmente una de tipo TextView (estas dos clases se declaran en el paquete android.widget, es necesario importar dichas clases para poder definir las variables de dichas clases)Tambien definimos el metodo Suma donde llamaremos los numero ingresados por el usuario para luego sumarlos.
package com.afacil.appsuma;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends Activity {
EditText numero1;
EditText numero2;
TextView resultado;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
numero1=(EditText)findViewById(R.id.txtNum1);
numero2=(EditText)findViewById(R.id.txtNum2);
resultado=(TextView)findViewById(R.id.txtResultado);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//Este método se ejecutará cuando se presione el botón
public void Suma(View view) {
String valor1=numero1.getText().toString();
String valor2=numero2.getText().toString();
int nro1=Integer.parseInt(valor1);
int nro2=Integer.parseInt(valor2);
int suma=nro1+nro2;
String resu=String.valueOf(suma);
resultado.setText(resu);
}
}
Para que funcione el boton nos vamos a nuestro activity_main.xml y agregamos el metodo Suma al Onclic del boton como se muestra a continuacion en la imagen. (solo escribimos Suma)
Hola soy Alex Céspedes fundador de ANDROFAST, programo algunas cosas por diversión, me gusta aprender cosas nuevas y estoy pendiente de todo lo que tenga que ver con tecnología. Este blog lo cree para todas las personas que tengan dificultades en la programación, para ser sincero nunca fui bueno y reprobé algunos cursos de programación, pero mis ganas de aprender pudieron más. SI YO PUEDO TU PUEDES ANIMO!